
- Chrome on mac not refreshing stylesheet for site for mac#
- Chrome on mac not refreshing stylesheet for site download#
- Chrome on mac not refreshing stylesheet for site mac#
You can disable the Google Translate extension and enable it only for instances where Chrome's integrated Google Translate module fails to kick in. It also features the ability to send words, phrases, or paragraphs directly to the Google Translate website. The Google Translate extension lets you quickly translate entire pages and snippets of text.
Chrome on mac not refreshing stylesheet for site download#
You can download it off the Chrome Web Store. Sometimes it can be helpful to open a new Incognito browsing window to visit the site in question, and then use force refresh from there.
Chrome on mac not refreshing stylesheet for site mac#
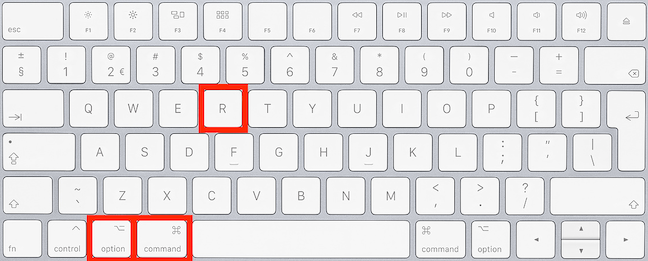
Forcing a webpage to reload without cache in Chrome for the Mac is accomplished with a keystroke, or with a menu item: Command + Shift + R.
Chrome on mac not refreshing stylesheet for site for mac#
In that case, try using the Google Translate extension instead. Force Refresh Without Cache in Chrome for Mac with a Keyboard Shortcut. Use Google Translate Extensionĭespite going through the fixes above, Chrome's integrated Google Translate module may still fail to function on certain websites for reasons unknown. Warning: Do not check the boxes next to 'Passwords and other sign-in data' and 'Autofill form data.' Otherwise, Chrome will permanently delete your passwords and autofill data. On the Clear Browsing Data box that shows up, switch to the Advanced tab, set the Time Range to All Time, check the boxes next to 'Cookies and Site Data' and 'Cached Images and Files,' and then click Clear Data. Go to Chrome Settings > Privacy and Security > Clear Browsing Data. Just remember that you will have to sign in to websites all over again once you've done that. The browser should likely translate it without issues.Īlternatively, you can clear the entire browser cache in instances where Chrome fails to translate multiple websites. That should prompt Chrome to delete all locally stored data of the website. On the Site Settings page that shows up, click Clear Data. First, load the website in a new tab, click the padlock-shaped symbol on the address bar, and then select Site Settings. If the issue is limited to a single site, try clearing the web cache related to it. Alternatively, you can clear the entire browser cache in instances where Chrome fails to translate multiple websites. If you want to go back to the original language, simply reload the page.Īn outdated Chrome web cache may also throw out 'This page could not be translated' error messages. The browser should likely translate it without issues. That should prompt the browser to translate the foreign language into English.

Right-click any vacant area within a webpage, and then click Translate to English. Chrome also comes with an option that lets you forcibly translate pages. You should see a prompt to translate the website right away.Īt times, Chrome's automatic translation prompts may not kick in, especially if webpages contain a mix of languages. If you had to enable the option, exit the Settings pane and try loading a foreign website. Next, click Language under Languages (right-side of the window) to reveal additional options.Įnsure that the switch next to 'Offer to translate pages that aren't in a language you read' is set to on. Start by visiting the Chrome Settings panel-open the Chrome menu, and then click Settings.Įxpand the Advanced section to the left side of the Settings panel, and then click Languages. If the browser does not do that, you must ensure that the relevant language setting is enabled. Therefore: Disabling IIS caching alone is not a 100% guaranteed solution.įor the browser: There are some notes on fine-grain controlling the local cache on FF over on SuperUser for the interested.Chrome is configured to prompt you to translate foreign websites by default automatically. That said sometimes one still has to recycle the Application Pool to "bump" the CSS. Exclude the resource from your site altogether. Download and host the content on your site directly, if you are legally allowed to do so.

If you wish to disable the cache from caching css files, refer to your server type documentation (it's done differently on apache, IIS, nginx etc.) or ask/search for a question on Īssuming IIS - adding the key under with the right settings in the root or the relevant folder does the trick. If the resource is not available via you should consider one of the following options: Include the resource from a different host, if one is available. On this site you can find step by step guides for Chrome. If your page is static, you have to manage those variables yourself, so use something like: Īfter doing some changes in the file content, change version=1 to version=2 and so on. Most times a simple force cache refresh wont work and you need to clear the cache by hand. That will add the current timestamp on the end of a file path, so it will always be unique and never loaded from cache. If your page is created dynamically by some language like php, you could add some variable at the end of the href value, like: " /> You could either disable cache (but remember to enable it when the site goes live), or modify href of your link tag, so the server will not load it from cache. Most probably the file is just being cached by the server.


 0 kommentar(er)
0 kommentar(er)
